연산자=>연산(=계산)을 하기위한 기호
1.산술연산자=>+,-,*,/,%(나머지)
3(계산이 되는 대상자) 항+5=8=>이항산술연산자
단항산술연산자=>+5,-5(부호),++,--(증감연산자)
2.관계연산자(=비교연산자),>,>=,<,<=
4>5 (false) ,5>4(true)
5=5(X) 5==5(O) 5!=4(true)
단순하고 반복적인 구문=>복사
언제 변수를 사용하는지?
1)입출력 프로그램을 작성하는 경우=> 변수필요
2)계산할때 필요=>1+2+3+,,,,100=5050
3)현재 프로그램의 상태를 기억시킬 필요가 있을때
ex)그림판 맨처음에는 당연히 클릭X
mouseclick=false;
if(왼쪽버튼을 클릭했다면) 그림을 그려라
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>5.연산자(산술,관계).html</title>
</head>
<body>
<script>
document.write("산술,관계연산자<p>");
//+
let res=20+30;
document.write("res=>"+res+"<br>");//50
//-
res=20-30;
document.write("res=>"+res+"<br>");//-10
//*
res=20*30;
document.write("res=>"+res+"<br>");//600
// /
res=20/30;
document.write("res=>"+res+"<br>");//?
//관계연산자
let a,b,c; //형식)let 변수명1,변수명2,변수명3,,;
a=5,b=10;
c=a+b;//15
document.write("계산값c=>"+c+"<p>");
c=a>b;//c=5>10=>false
document.write("관계 c=><h3>"+c+"</h3><p>");
c=5*(7+4);//연산자 우선순위
document.write("관계 c=><h3>"+c+"</h3><p>");
//두개의 변수값이 같은지?
//c=a==b;//a==b 5==10(거짓 false)
c=a!=b;
document.write("관계 c=><h3>"+c+"</h3><p>");
</script>
</body>
</html>
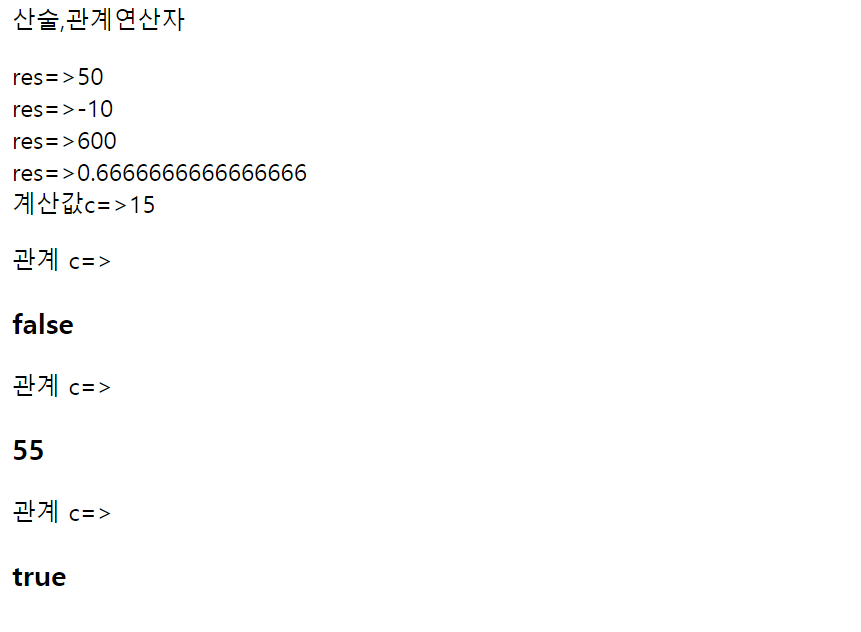
실행화면

'Java Script' 카테고리의 다른 글
| 7.함수 작성법2 (0) | 2024.07.19 |
|---|---|
| 6.함수의 개요 및 작성법 (0) | 2024.07.19 |
| 4. let, const의 차이점 (0) | 2024.07.19 |
| 3. let, const, var의 차이점 (0) | 2024.07.19 |
| 2.변수의 개요 및 작성법 (0) | 2024.07.19 |